
The first step of embedding a video into your html page is to select which video you want to use. Keep in mind that you want your video to help your website and not take away from it. Therefore, you should make sure that your video is relatively short. Longer videos can lose viewers and distract from your arguement. Make sure that the video you select gets strat the whatever poing you are trying to prove. If viewers are forced to watch stuff that has no relation to your topic, they wouldn't be interested in the rest. To avoid this, you can chose a specific time frame that you want the viewers to watch.

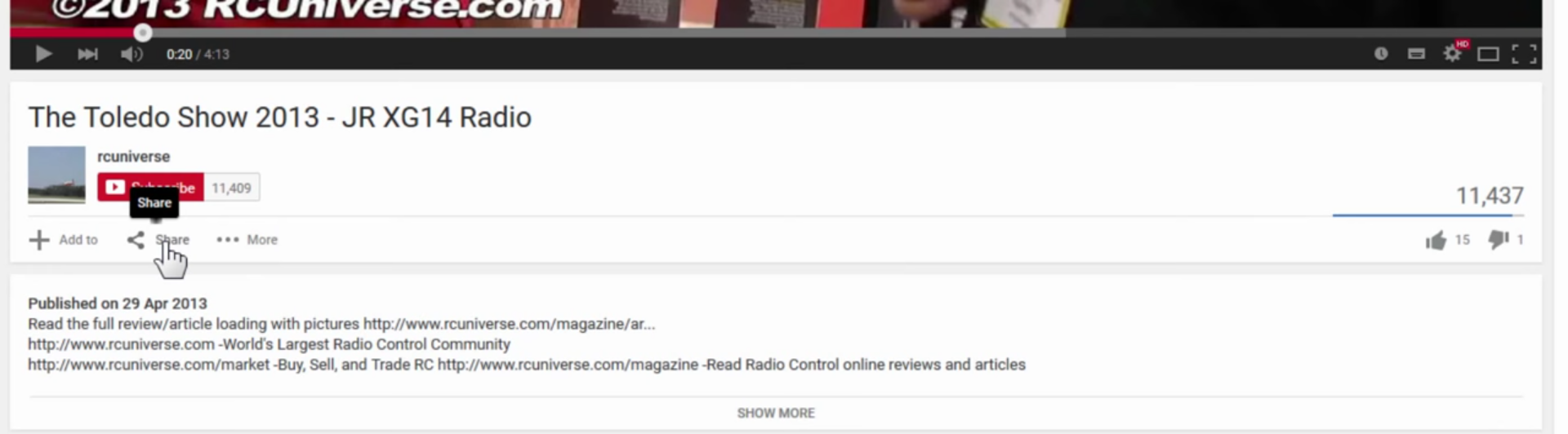
Next, you need to click the "share" button that is located underneath the title and description of the video you have selected.

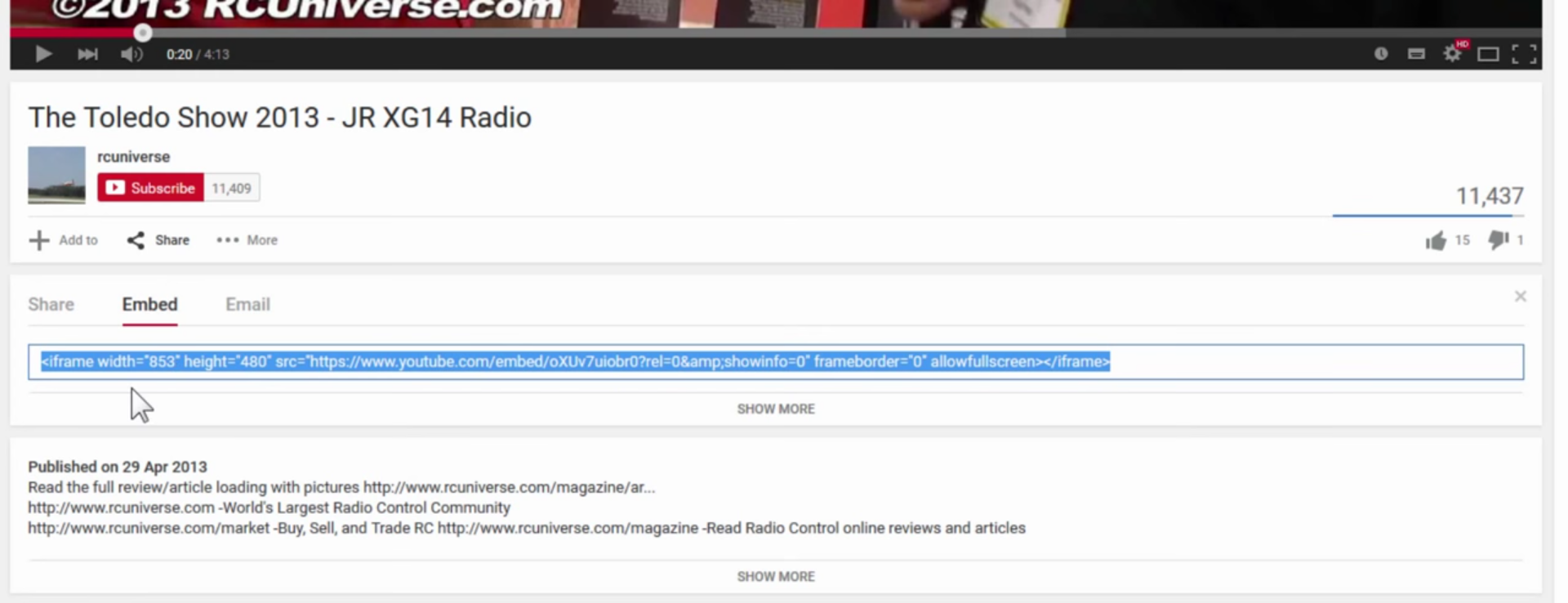
A few different options will show up after you click the "share" button. You are going to want to select the "embed" option. This will provide you with the code that you need to embed the video into your HTML code.

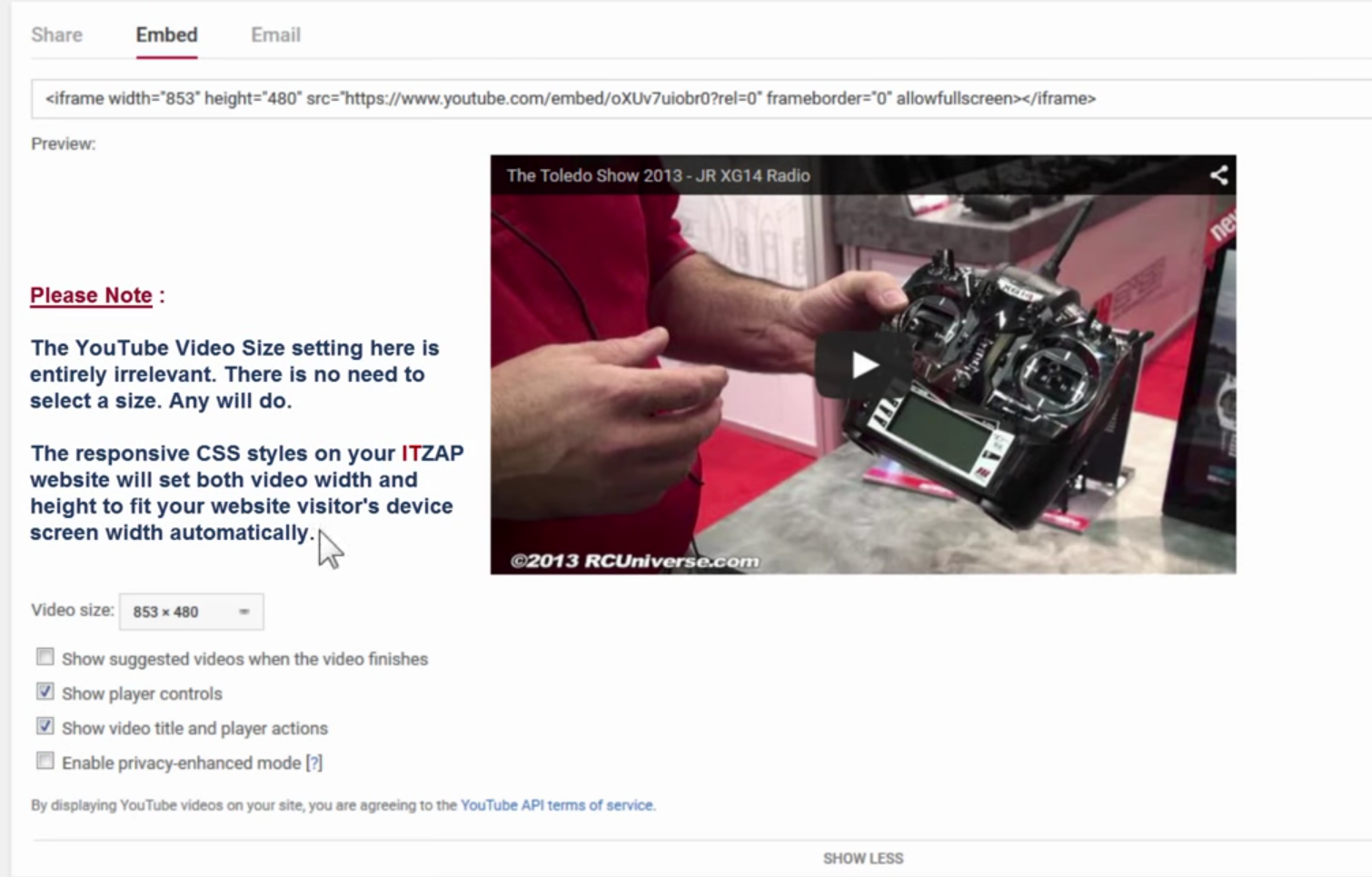
After you have clicked "embed," select the "show more" button below it. On newer versions of YouTube this won't be necessary as it will automatically pop up the options. These options include: "show suggested videos when the video finishes," "show player controls," "show video title and player actions," and finally "enable privacy-enhanced mode." In the updated version, "show suggested videos when the video finishes" is no longer included, and instead is automatically applied to your video. "Show player controls" is still included and allows tools like the sound bar, the play and pause button, and the many more options that are accompanied by a normal video, and is always recommended. "Show video title and player actions," has once again been removed and is now part of your video regardless. The final option, "enable privacy-enhanced mode," prevents YouTube from storing information about your visitors who visit your webpage with the video, and will only do that if the video is clicked. Once you have selected what you want, you just need to copy the code that YouTube has provided for you.

The next step is to select where you want the video to be located on your webpage. Like mentioned earlier, it is important to make sure that your video helps your webpage and dosen't take away from your own content. Therefore, the video should be placed wherever it is most relevant.

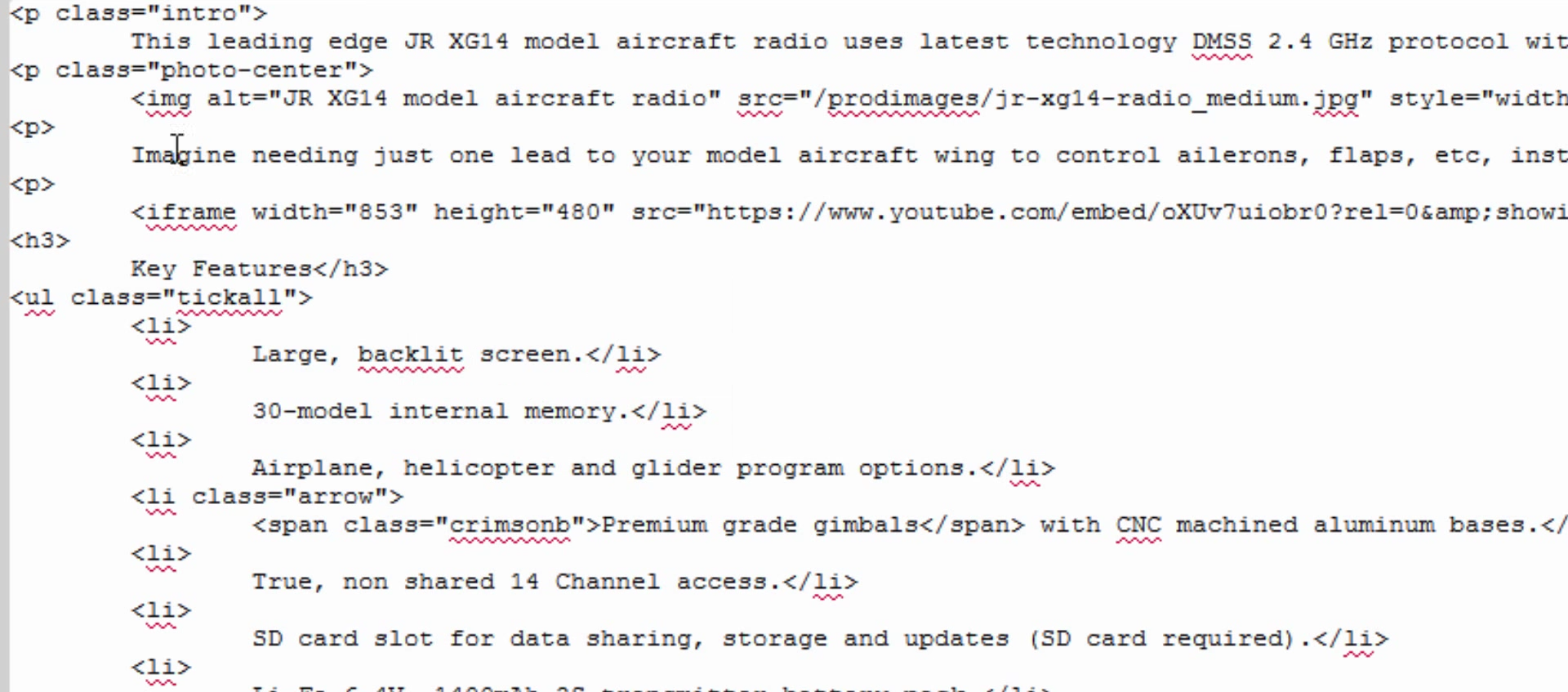
Finally, you need to paste the code that you copied into your coding in the corresponding place you want the video to appear. When you select "save" and you load up your HTML file, you should be all set to go.

This is the video that this tutorial was created from, and is titled "Embed YouTube video into your webpage and make it responsive" by I.T.ZAP Website Design Works